现在很多手机、电脑设备都已经支持夜间模式(黑暗模式、深色模式),是一种高对比度,或者反色显示模式。夜晚使用深色模式也许有一点保护眼睛作用,另外,夜间模式还可以减少 OLED 屏幕手机耗电量。
「WordPress 博客如何支持暗黑/夜间模式?:https://sars.win/41」WordPress 博客如何支持开启暗黑/夜间模式?最简单是使用 WP Dark Mode 插件,安装开启即可。这里介绍另外两种方法:一是纯 css 实现;二是使用 js+css 自动/手动开启暗黑模式。
WordPress 博客纯 CSS 跟随设备自动开启暗黑模式
来源:Dark mode in a website with CSS,这个方法缺点是:需要设备支持暗黑模式,否则无法生效。。
「WordPress 博客如何支持暗黑/夜间模式?:https://sars.win/41」优点是:纯修改 WordPress 主题 css 样式代码,添加暗色 class/ id 颜色等即可,操作不难,不过要调好可能优点繁琐。
原文代码,根据主题实际修改调优即可:
@media (prefers-color-scheme: dark) {
body {
background-color: #444;
color: #e4e4e4;
}
a {
color: #e39777;
}
img {
filter: grayscale(30%);
}
}
支持 Firefox 、 Safari 和 Chrome 等浏览器。需要根据实际添加需要变色的 class/id 。亲测 iOS 13 暗黑模式下 Chrome 和 Safari 浏览器自动生效。
「WordPress 博客如何支持暗黑/夜间模式?:https://sars.win/41」WordPress 博客使用 JS+CSS 实现自动/手动开启夜间模式
参照「宝硕博客 -浅谈网页「深色模式」的实现」,把前面纯 css 暗黑模式优化了一下,增加 js 代码判断,即可基本上实现 WordPress 网站自动(根据时间或者跟随设备)/手动开启暗黑模式。
参考 js 代码(早上 6 点~晚上 9 点白天模式):
「WordPress 博客如何支持暗黑/夜间模式?:https://sars.win/41」<script type= "text/javascript" >
const rootElement=document.documentElement;const darkModeClassName="dark";const darkModeStorageKey="user-color-scheme";const darkModeTimeKey="user-color-scheme-time";const validColorModeKeys={dark:true,light:true};const invertDarkModeObj={dark:"light",light:"dark"};const setLocalStorage=(e,t)=>{try{localStorage.setItem(e,t)}catch(e){}};const removeLocalStorage=e=>{try{localStorage.removeItem(e)}catch(e){}};const getLocalStorage=e=>{try{return localStorage.getItem(e)}catch(e){return null}};const getModeFromCSSMediaQuery=()=>window.matchMedia("(prefers-color-scheme: dark)").matches?"dark":"light";const resetRootDarkModeClassAndLocalStorage=()=>{rootElement.classList.remove(darkModeClassName);rootElement.classList.remove(invertDarkModeObj[darkModeClassName]);removeLocalStorage(darkModeStorageKey)};const applyCustomDarkModeSettings=e=>{const t=e||getLocalStorage(darkModeStorageKey);if(validColorModeKeys[t]){rootElement.classList.add(t);rootElement.classList.remove(invertDarkModeObj[t])}else{resetRootDarkModeClassAndLocalStorage()}};const toggleCustomDarkMode=()=>{let e=getLocalStorage(darkModeStorageKey);if(validColorModeKeys[e]){e=invertDarkModeObj[e]}else if(e===null){e=invertDarkModeObj[getModeFromCSSMediaQuery()]}else{return}setLocalStorage(darkModeStorageKey,e);setLocalStorage(darkModeTimeKey,+new Date);return e};const initDarkMode=e=>{const t=(e.getHours()<6?new Date(e.getFullYear(),e.getMonth(),e.getDate()-1,6):new Date(e.getFullYear(),e.getMonth(),e.getDate(),6)).getTime();const o=(e.getHours()<21?new Date(e.getFullYear(),e.getMonth(),e.getDate()-1,21):new Date(e.getFullYear(),e.getMonth(),e.getDate(),21)).getTime();const a=new Date(parseInt(getLocalStorage(darkModeTimeKey)||"0",10)).getTime();let r=null;e=e.getTime();if(t<o){if(o<a){applyCustomDarkModeSettings()}else{applyCustomDarkModeSettings(darkModeClassName);r=darkModeClassName}}else{if(t<a){applyCustomDarkModeSettings()}else{applyCustomDarkModeSettings(invertDarkModeObj[darkModeClassName]);r=invertDarkModeObj[darkModeClassName]}}if(r){setLocalStorage(darkModeStorageKey,r);setLocalStorage(darkModeTimeKey,+new Date)}};initDarkMode(new Date);
</script>
切换按钮代码参考:
<a class="darkmode" href="javascript:applyCustomDarkModeSettings(toggleCustomDarkMode());" title="暗黑模式切换"><i class="icon-adjust"></i></a>
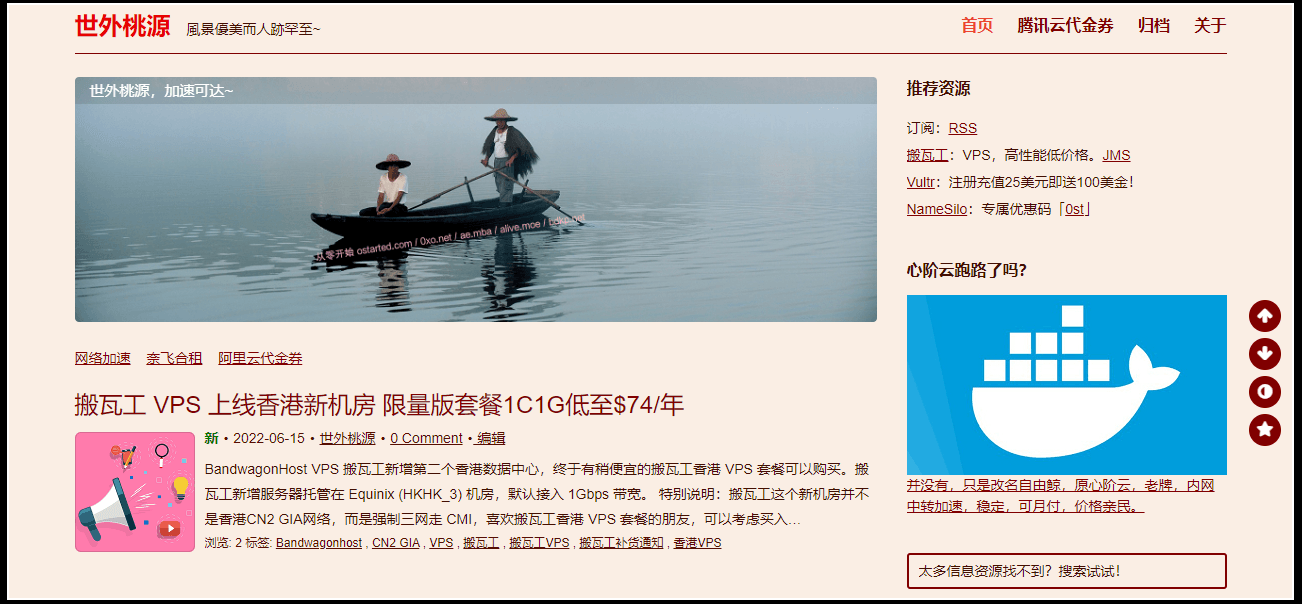
白天亮色:
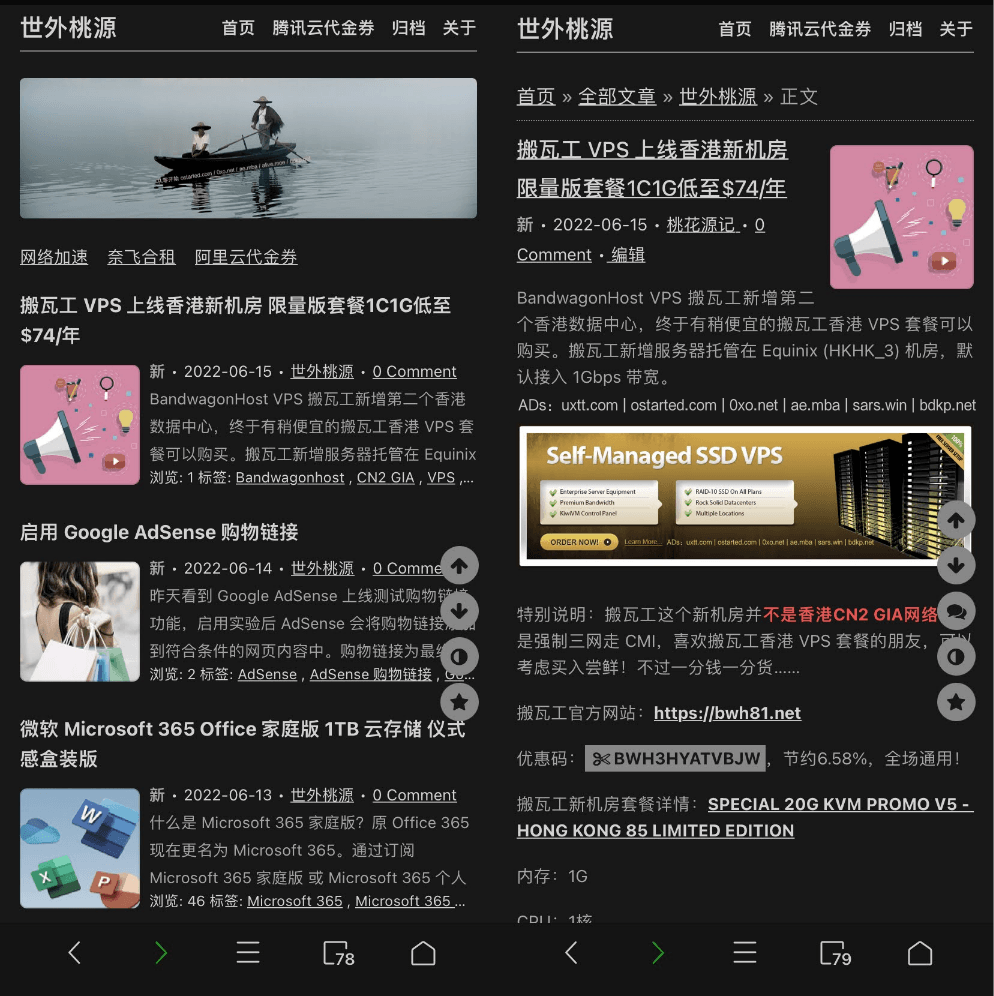
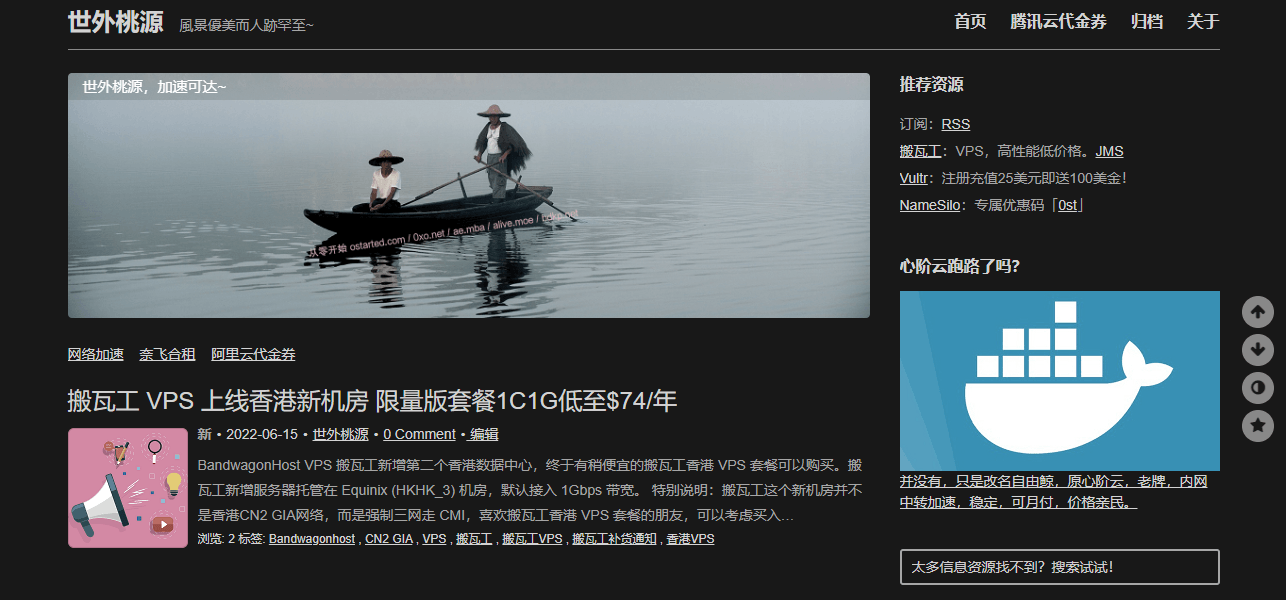
暗黑模式:
参考资料文档备份下载:WordPress-暗黑模式-20210806
任何服务均有跑路风险,请注意防范!没有啥绝对好坏! 备用节点参考:大哥云、万城v-city、飞机云、搬瓦工JMS、极客云……